はじめに
アプリやゲームを開発したいと思い、まずはスタート画面やメイン画面、設定の画面を作成しようとするも、スタート画面の作成が詳しく乗っているサイトがなかったため、備忘録の意味も込めてマニュアルを解説していきます。
主に、「GameObject」の「UI」を用いて作成していきます。では、以下手順になります。
アプリ開発のスタート画面作成
スタート画面のPanelを作成
アプリの最初の画面になるところを作成していきます。
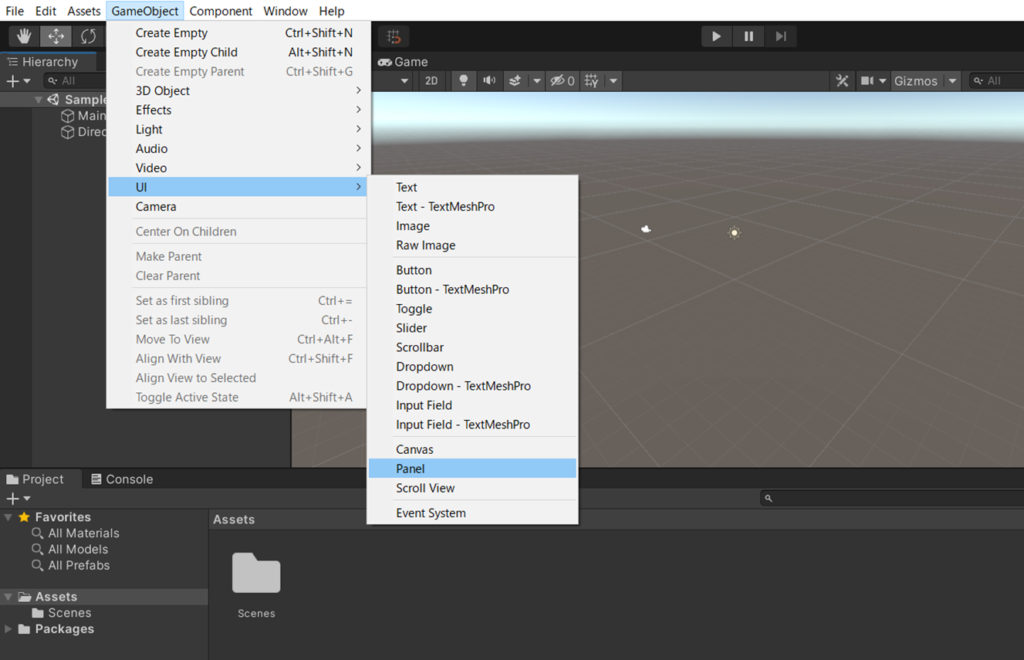
Unityのプロジェクトを開いたら、「GameObject」→「UI」→「Panel」をクリックします。

すると、以下のような2Dのパネルが作成されます。
ヒエラルキータブでは、CanvasのPanelとして表示されています。

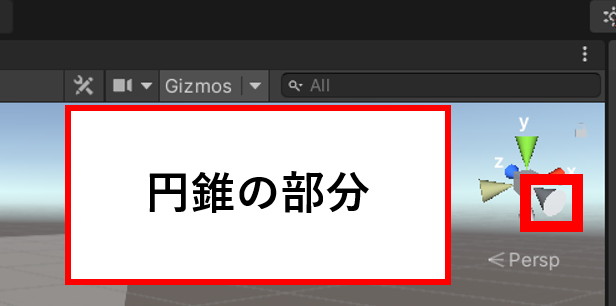
今回は、2Dのスタート画面を作成したいので、以下の画像の円錐の部分をクリックします。

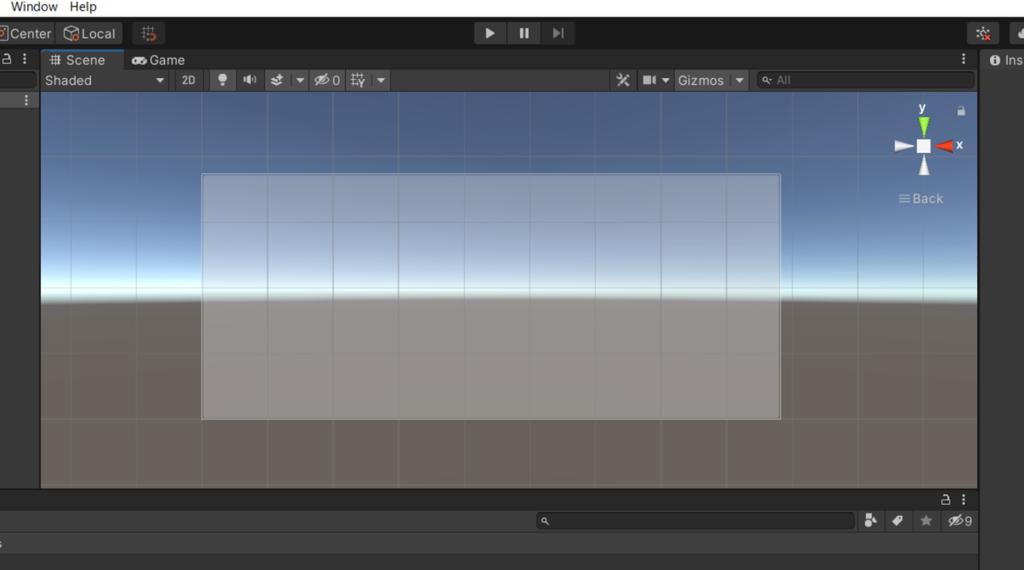
うまくクリックすると、以下のように2D表示になって編集しやすくなると思います。

スタート画面のPanelを加工
次に、スタート画面を軽く編集していきます。
現時点で不透明なPanelなので、みやすく着色していきます。
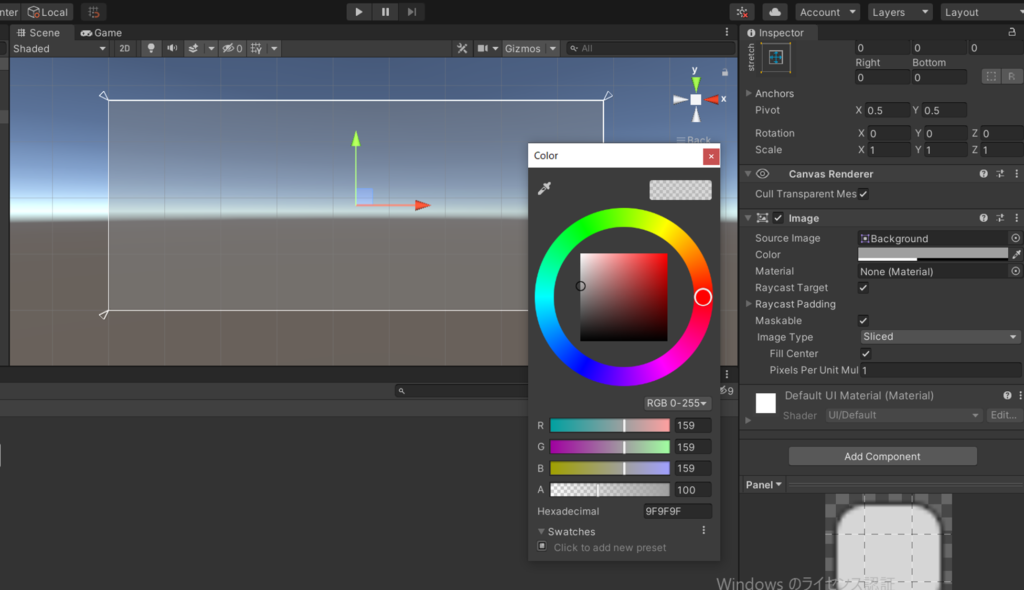
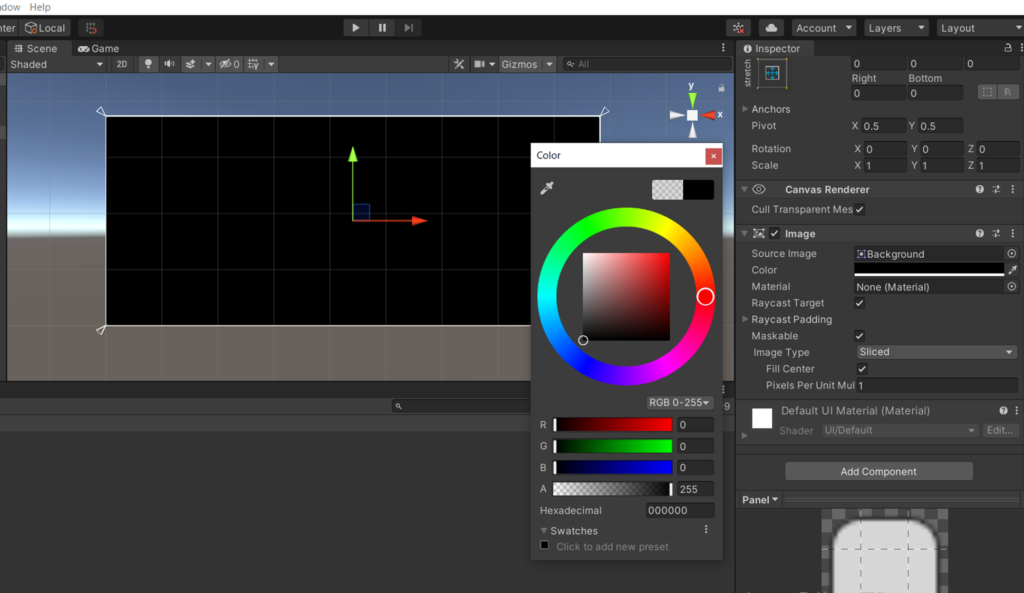
PanelのInspector画面にて編集します。
「Image」→「Color」のところの色の部分をクリックすると、左側にような色の設定が詳細にできる画面が出てきます。

今回はわかりやすく黒色にしました。
また、Aのパラメータで透明度をなくしました。

スタート画面のタイトル文字作成
スタート画面にタイトルは欠かせません。
先ほど作成したPanelに文字を追加していきます。
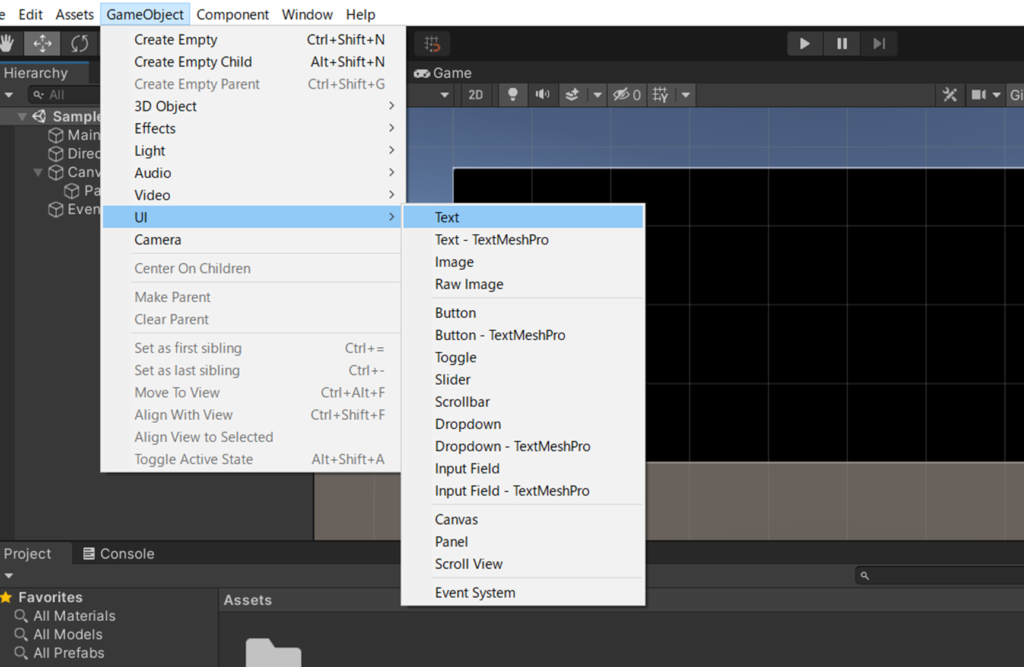
まずは、「GameObject」→「UI」→「Text」をクリックします。

すると、文字が作成されるので自身が設定したい文字をInspectorタブにて編集します。
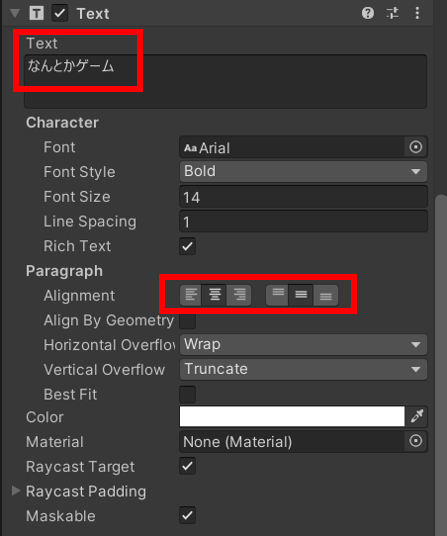
まずは、Textの大きさを編集します。
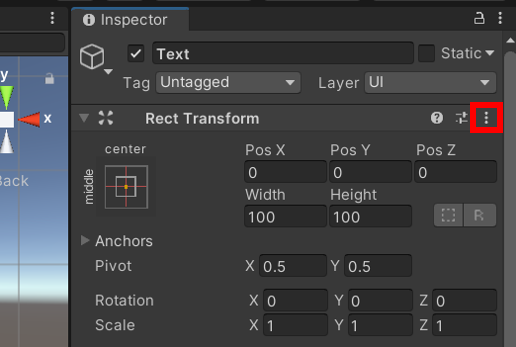
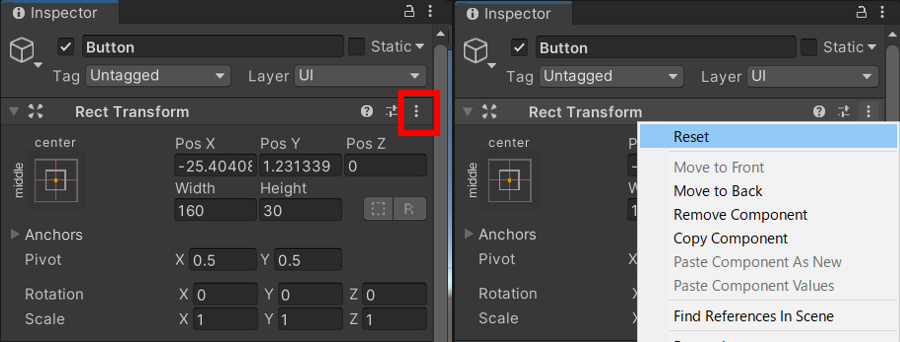
最初に、おかしな数値が設定されていることが多いためリセットして扱っていきます。
以下の画像で赤く囲われているところをクリックすると、「Reset」ができるためクリックしていきます。

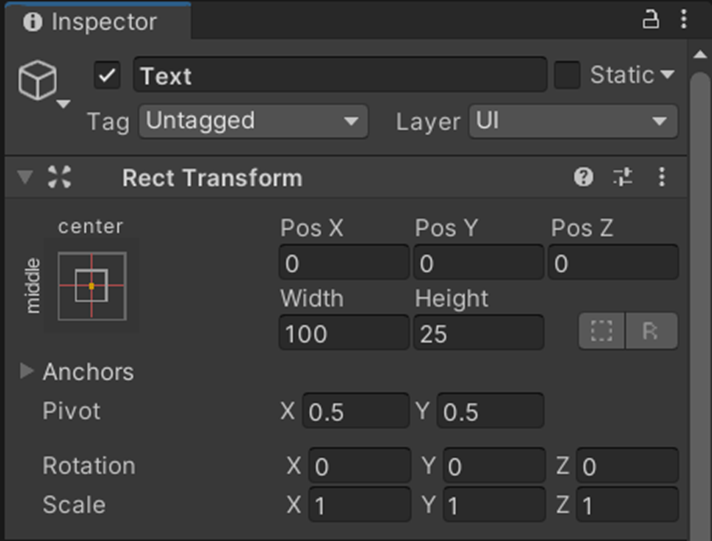
リセットしてきれいな数値に直した後、今回設定したい値にします。
以下の画像のように、高さを25にしました。

次に、文字の内容と配置を編集します。
以下の画像のように「なんとかゲーム」というタイトルと「Alignment」にて中央揃えにしました。

画面の切り替えのためのボタン作成
ボタンを作成するうえで以下の2項目を設定していきます。
1.切り替え先のSceneの作成
2.切り替えるためのボタンとスクリプトの作成
切り替え先のSceneの作成
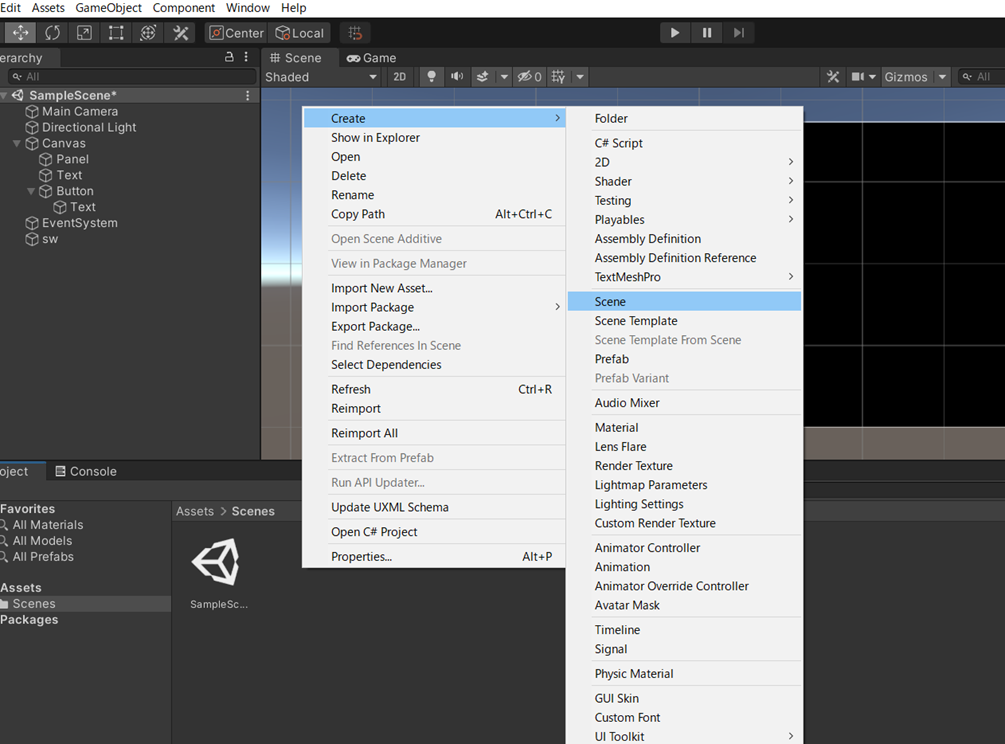
まず、Projectタブで「Asset」→「Scenes」に行きます。
そして、右クリックしたあと「Create」→「Scene」にて新しいシーンを作成します。
今回は「main」というシーンを作成しました。

次に、複数のシーンを扱うための設定をしていきます。
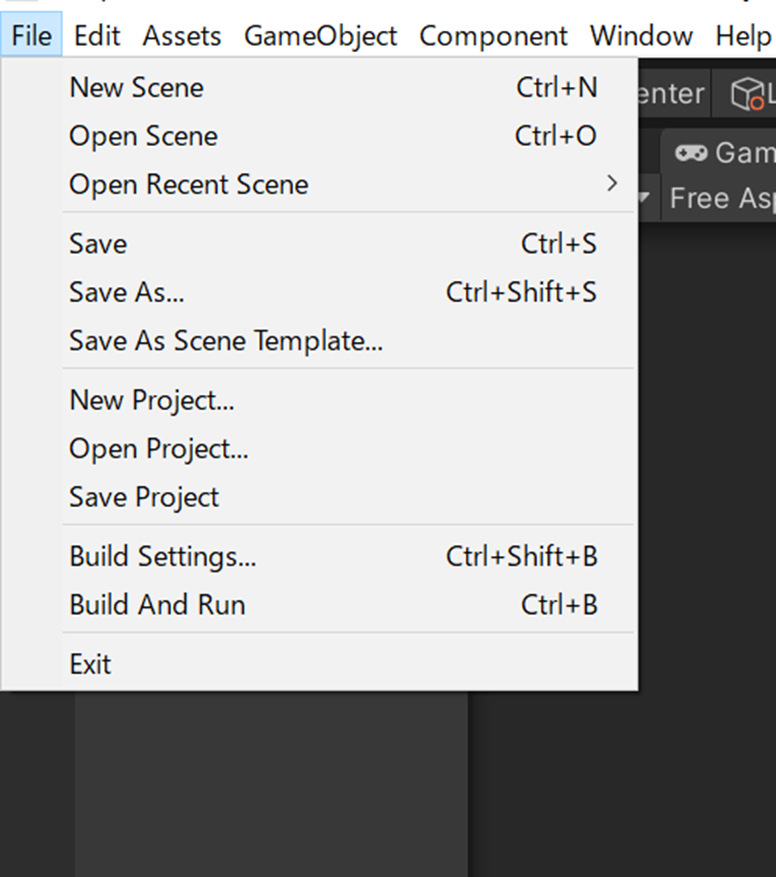
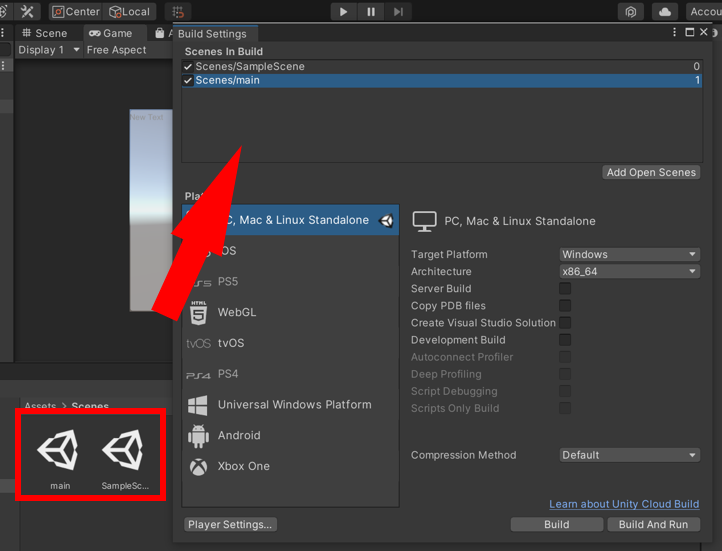
以下の画像のように、「File」→「BuildSetting…」をクリックします。

クリックするとBuildSettingタブが開くので、最初のスタート画面「SampleScene」と先ほど作成した「main」をScenes In Buildにドラッグアンドドロップします。
すると、追加したシーンが扱えるようになります。
この作業を怠るとうまくいかないので注意してください。

切り替えるためのボタンとスクリプトの作成
次に、Buttonを作成していきます。
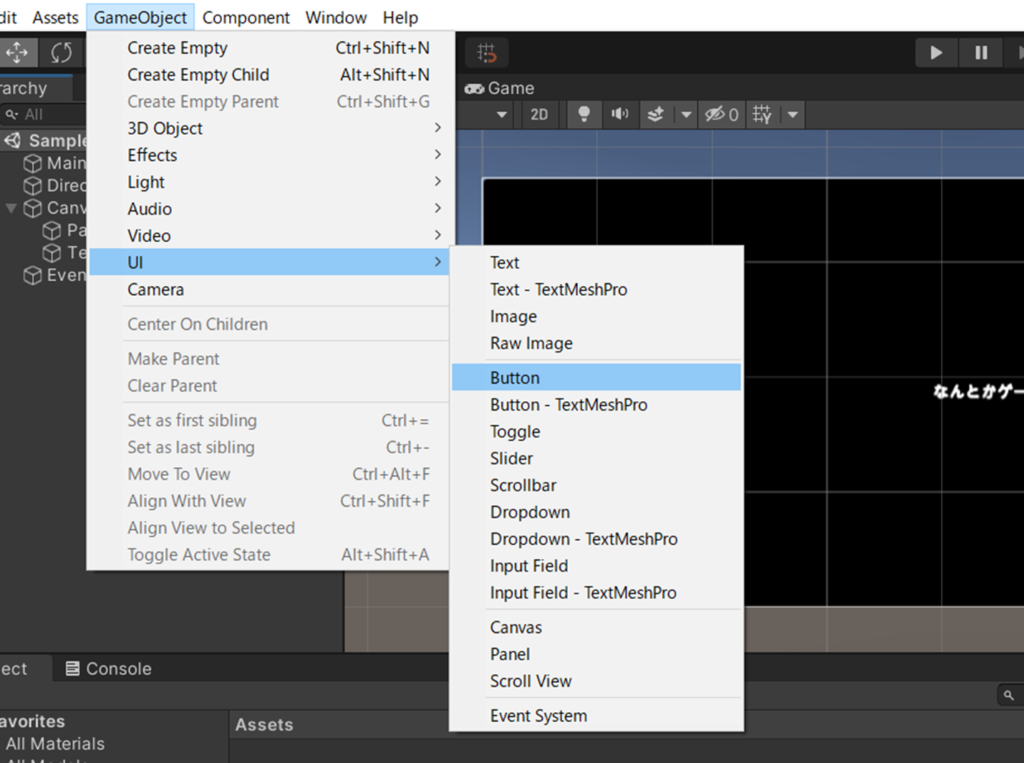
以下の画像のように「GameObject」→「UI」→「Button」をクリックします。

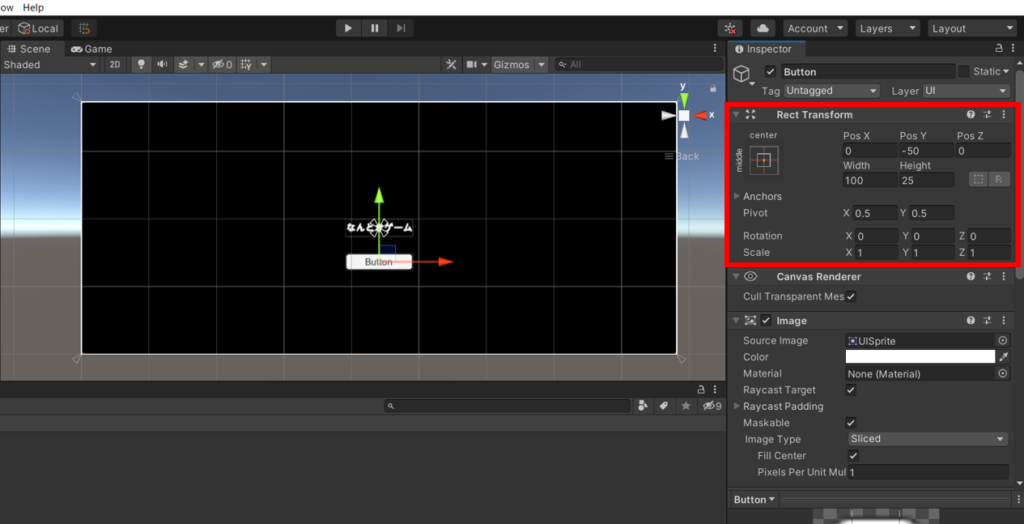
次に、Inspectorを編集していきます。
先ほど説明したように、最初の数値がおかしくなっているので、「Reset」にて初期値になおします。

今回の位置は、以下の画像のようにしました。

最後に、ボタンを押したら画面が切り替わるスクリプトを作成していきます。
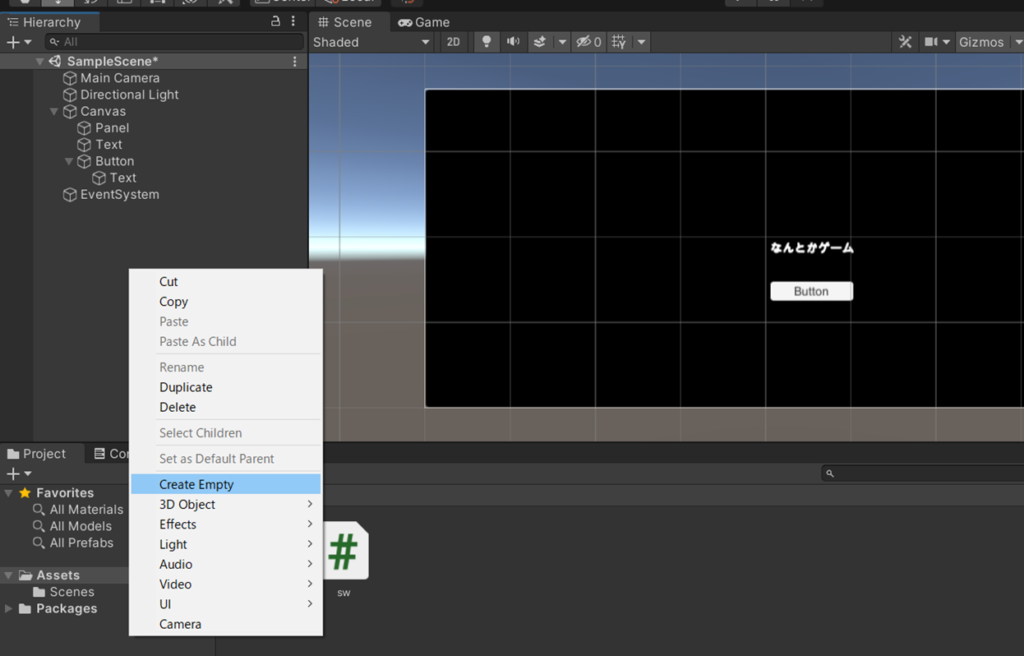
ヒエラルキータブにて右クリックをして「CreateEmpty」を作成します。
名前は「sw」にしました。(名前はお好みで)

そして、このCreateEmptyにC#スクリプトをAddComponentします。
C#スクリプトの名前も「sw」にしました。(なんでもよいです)
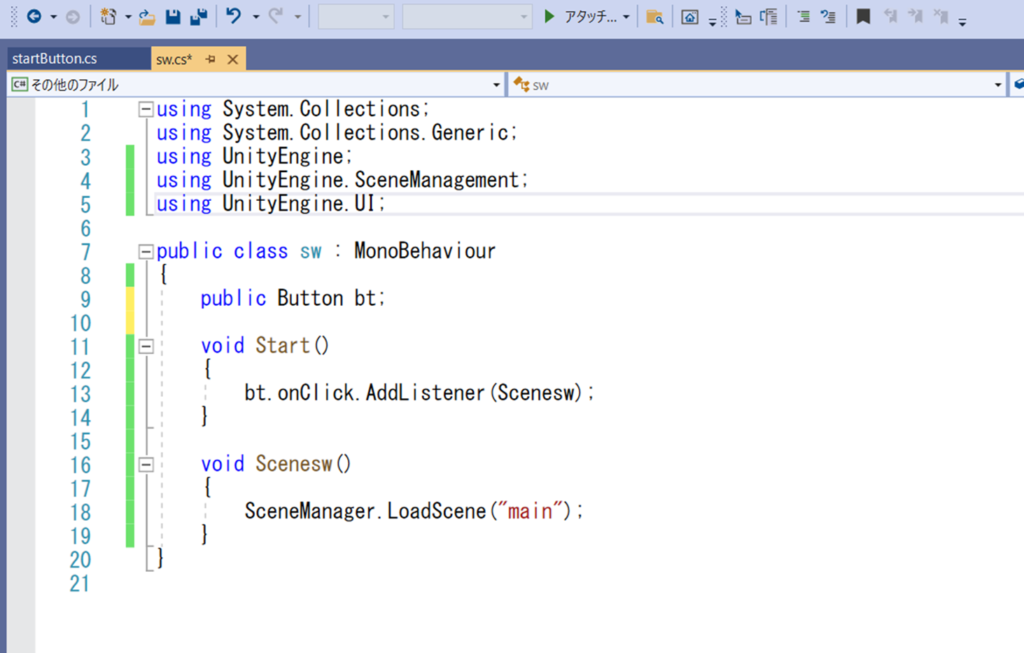
以下がコードになります。

よろしければ、以下のコードをコピーして使ってください。
※コピペの際によく出るえらーがあるのでご注意を。もしでたらしたの記事もあわせてお読みください。
【Unity】スクリプトがアタッチできない、動かないときのエラー対処法
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class sw : MonoBehaviour
{
public Button bt;
// Start is called before the first frame update
void Start()
{
bt.onClick.AddListener(Scenesw);
}
void Scenesw()
{
SceneManager.LoadScene("main");
}
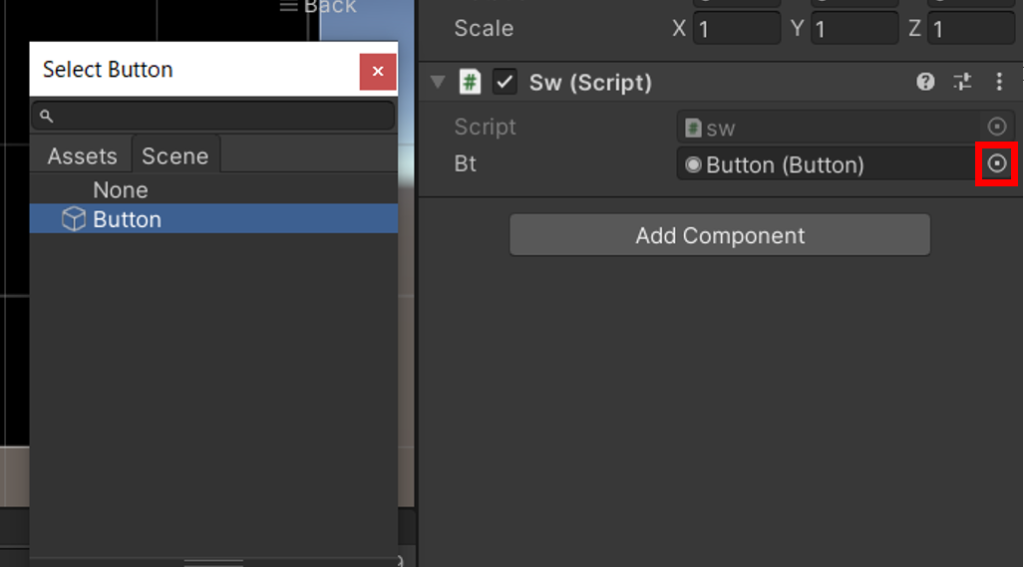
}追加がうまくできたら、swのインスペクタータブにて、Btの赤枠をクリックして、Buttonを追加しましょう。

以上で準備完了になります。お疲れ様です!!!!!!!!!
ソースコードは以下を参考しました。
https://docs.unity3d.com/ja/2018.4/ScriptReference/UI.Button-onClick.html
スタート画面のボタンによる切り替え完成
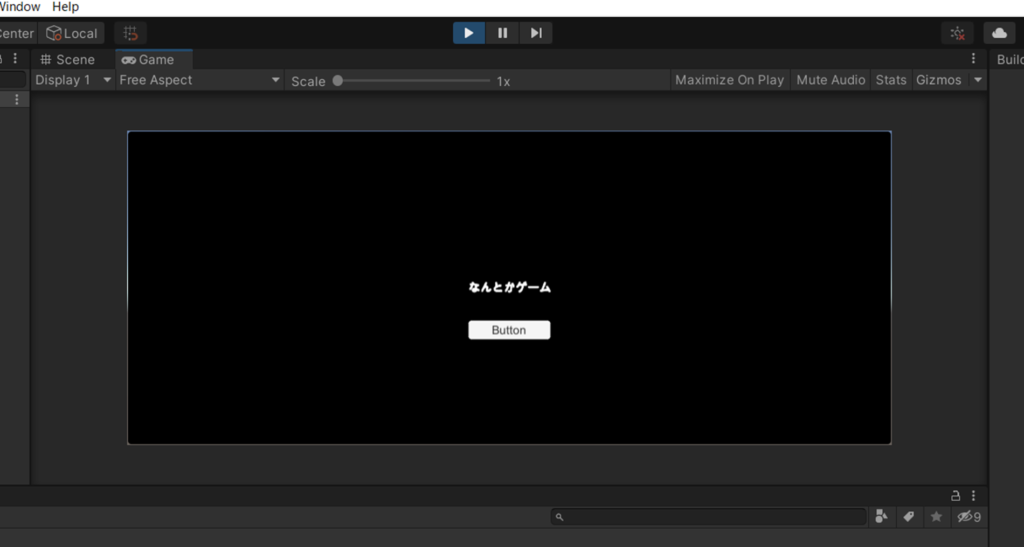
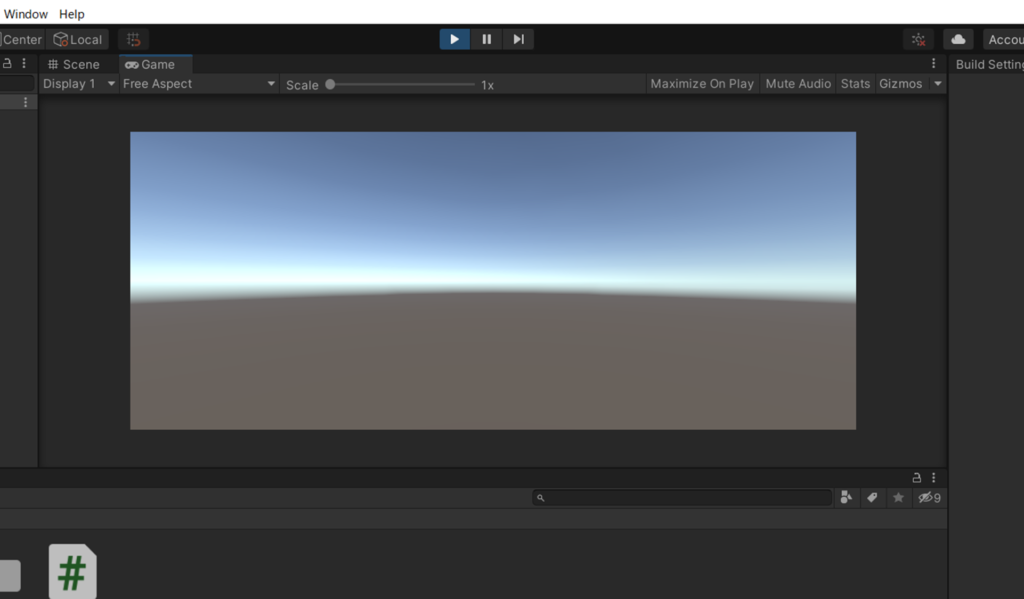
うまくいけば、、、、、、、


画面が切り替わると思います☆




コメント